客戶的圖片都不好看?教你提升設計質感四大招
曾經,你以為客戶提供的照片
會像Pinterest一樣有質感又好看
你開心的覺得
終於可以設計出超美的網站或廣告圖
但實際情況總是理想很豐滿,現實很骨感
客戶提供的素材都讓你覺得難以設計
不是畫面平凡,就是背景很雜亂
甚至可能還有路人甲乙丙?
於是你就會萌生一種不知道該怎麼辦的念頭
.
相信大家都有遇過上以上的情況
還記得年初時公司新來一位設計師
在跟她做教育訓練時,和她談到這個話題
她點頭如搗蒜,深深表示認同
遇到這種狀況都會讓她很頭痛
.
其實,以前的我也是
看到客戶提供的素材,都會忍不住在心中默哀
也很殘酷的發現,這樣的客戶比例,佔了有八成之多
.
在這些經驗中
我不斷的在思考,有沒有什麼方法
可以改造平凡無奇的圖片
讓整體的設計可以更吸引用戶的目光
後來,我摸索、歸納出了一套核心方法
一句話說明那就是
「對圖片做加、減、乘、除法並做混合運用」
也就是(加)添加、(減)裁減、(乘)組合、(除)萃取
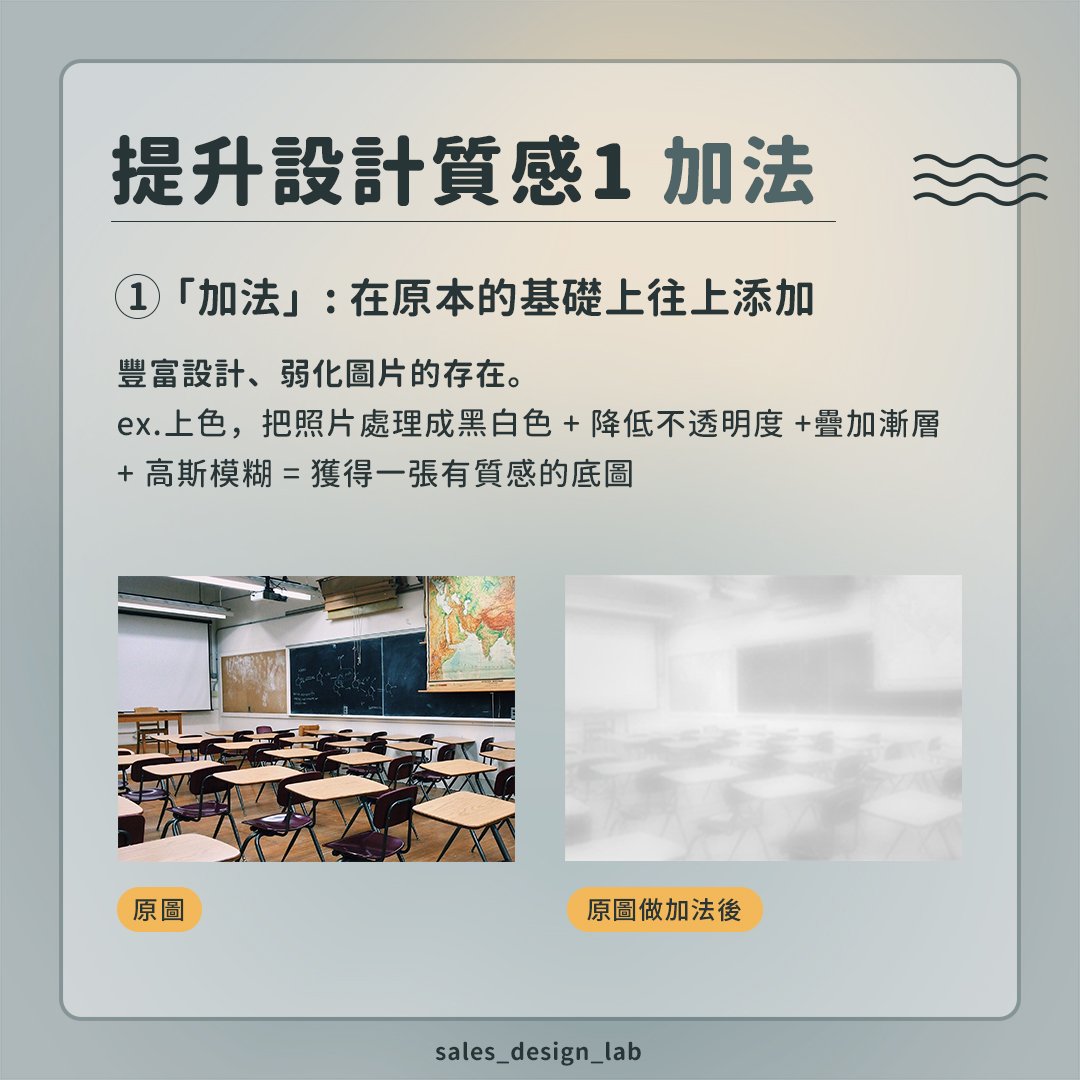
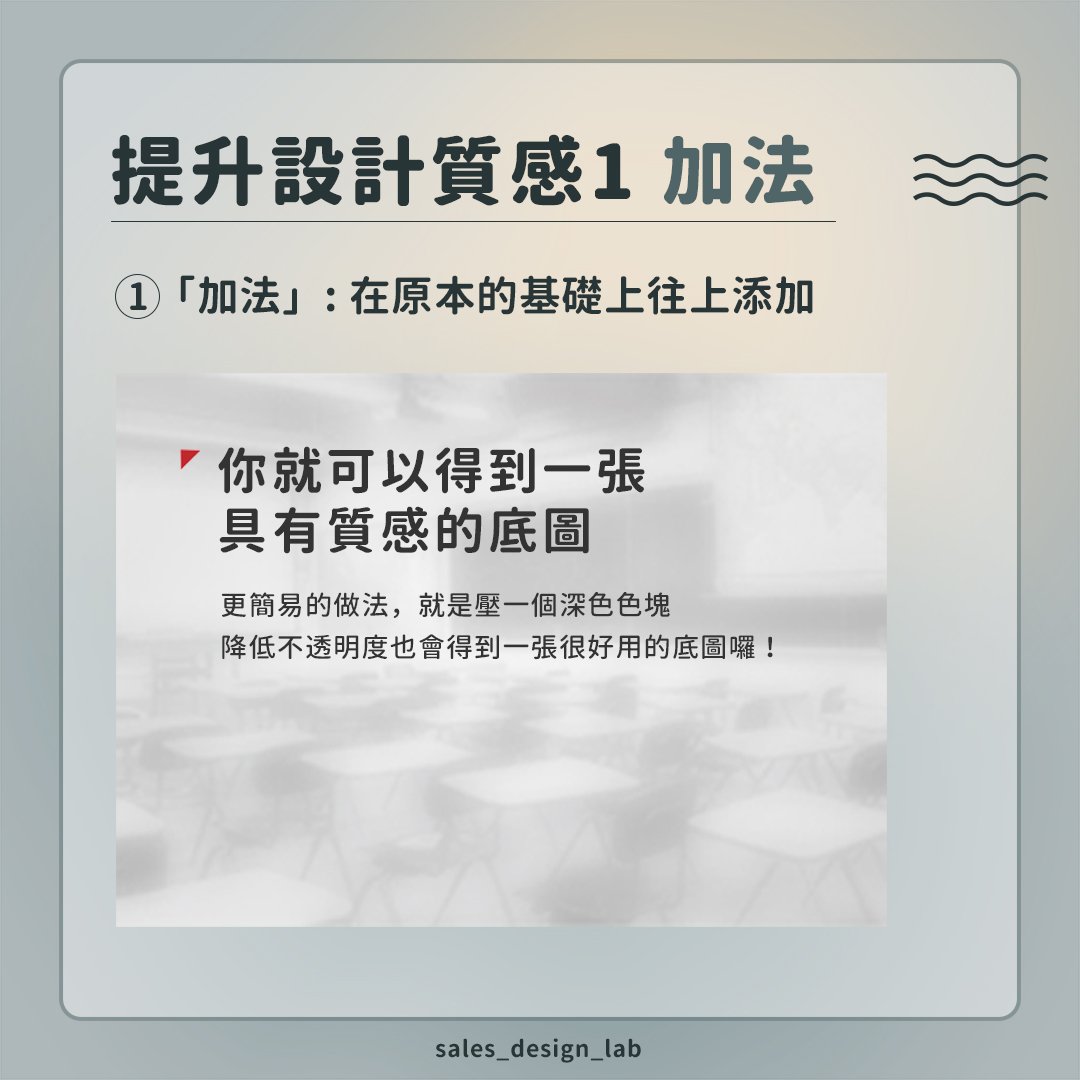
一、「加法」: 在原本的基礎上往上添加
豐富設計、弱化圖片的存在

二、「減法」: 在原本的基礎往下刪減
少即是多,減去畫面不必要的部份
或者弱化原圖在設計上的畫面佔比

三、「乘法」: 將原本的照片主題與另一個主體相結合
原圖加上圖庫精美的照片,輔以讓畫面更吸睛


四、「除法」: 濃縮、萃取出照片最精華的部分
去蕪存菁,取出最精華的部分做再造

加、減、乘、除,是一個底層的核心概念
他不會只有一種解決方案
相反的懂得這套邏輯
你就能從中延伸出很多的設計方法
就像加法,不會只有我文中所分享的
單純的只有添加色塊這個方法
他也可以是,增加線條邊讓圖跟圖之間更有連結感
也更可以是添加了點綴性元素
讓畫面看起來更具有豐富的層次
.
你會發現我沒有說明很多設計面的製作方法
那是因為我更希望你了解到的是
一套核心的設計底層邏輯
就像我們一開始學設計
都一定是從設計的四大原則開始學起
相近、對齊、重複、對比
一旦了解了你會發現
很多製作方法其實都只是這些原則下的延伸
懂得核心的知識,你才能創造更多的可能
.
比如,你要做一張廣告圖
但客戶提供的素材,背景有人、桌面雜亂
不巧產品主體就在這凌亂的桌上
你就可以思考
可以怎麼用加、減、乘、除去改善這張圖片
如果是我,可能就會選擇用減法突顯主角
再利用乘法,善用圖庫吸眼球的照片
組合出一張吸引人的廣告圖
又或者用減法,透過漸層色塊的方式
巧妙的把雜亂的地方遮住(我稱做色塊裁減)
而剛好色塊區域,就可以是廣告文案的棲身之地
———————————————————————
當我們掌握這套解決問題的根本規律
你也可以玩出很多設計的樣貌
我相信,即使你是一個新手,透過這方法
也能很快抓到訣竅加速你的設計質量
超越一個按部就班工作很久的高手:)
———————————————————————
